OCAD Internet Map
OCAD Internet Map exportieren 

Wählen Sie OCAD Internet Map exportieren im Menü Datei um eine OCAD Internetkarte zu exportieren. Mit dem OCAD Internet Map Export können Sie OCAD-Karten im Internet publizieren. Die OCAD Internet Map kann in eine HTML-Datei eingefügt werden.
- Auflösung: Geben Sie hier die Auflösung für die Kartenkacheln ein. Die Kacheln werden als GIF-Dateien exportiert.
- Teilkarte: Aktivieren Sie diese Option, wenn nur ein Teil der OCAD-Karte als Internetkarte exportiert werden soll. Der Bereich wird als Rechteck im Kartenfenster angezeigt und kann mit der Maus verschoben werden.
- Klicken Sie auf die Schaltfläche Einrichten...
um den zu exportierenden Bereich der Karte mit Koordinatenwerten zu definieren. Dies geschieht im Dialog Kartenauschnitt auswählen.
- Klicken Sie auf die Schaltfläche Ganze Karte
um die ganze Karte zu exportieren.
- Klicken Sie auf die Schaltfläche Aktuelle Ansicht
um den aktuelle am Bildschirm angezeigten Bereich zu exportieren.
- Falls die Option Teilkarte deaktiviert ist, wird die ganze Karte exportiert.
![]() Es ist auch möglich ein vordefiniertes Blattformat wie z.B. A4 Querformat auszuwählen.
Es ist auch möglich ein vordefiniertes Blattformat wie z.B. A4 Querformat auszuwählen.
-> Klicken Sie auf die Schaltfläche Exportieren. Der OCAD Internet Map (OIM) Exportassistent wird angezeigt.
OCAD Internet Map (OIM) Exportassistent
Allgemeine Projekteinstellungen
- Kartentitel - Geben Sie hier den Titel Ihrer OCAD Internetkarte ein
- Kartenuntertitel - Geben Sie hier den Untertitel Ihrer OCAD Internetkarte ein
Kartenlayout:
- Basislayer Name - Name der Karte (z.B. Stadtplan Baar).
- Layerbearbeitung aktivieren - Aktiviert die Option damit Benutzer auf der Internetkarte zeichnen können.
- Globale Suche- Suche nach POI's (braucht PHP-Unterstützung).
- Zoomstufen (Berechnet aus Kartengrösse und Auflösung) - Maximale Anzahl Zoomstufen.
- Kacheln erstellen - Muss selektiert sein wenn die Kartenkacheln erstellt werden sollen. Andernfalls werden nur die Metadateien erzeugt.
-> Klicken Sie auf die Schaltfläche Weiter
Zoomstufen-Einstellungen
Selektieren Sie die Zoomen von und Zoomen bis Zoomstufen, die erstellt werden sollen. Die Übersichtskarte ist mit dem Zoomstufe 0 verbunden.
Erzeugte Stufen sind grün hinterlegt, nicht erzeugte Stufen grau. Falls die Datei nicht existiert, ist die Zeile rot hinterlegt.
- Wieder verknüpfen - Ändern Sie das Verzeichnis für alle Karten.
- Ändern - Ändern Sie die Karte für die selektierte Zoomstufe.
- Alle auf die aktuelle Datei zurücksetzen - Die aktuell geöffnete Datei wird für alle Zoomstufen verwendet.
-> Klicken Sie auf die Schaltfläche Weiter
Layout- und Funktionalitätseinstellungen
Kontrolloptionen:
- Layerauswahl anzeigen - Aktiviert die Option, dass der Benutzer verschiedene Layer auswählen kann.
- Übersichtskarte anzeigen - Die Übersichtskarte kann auf der Internetkarte angezeigt werden.
- Übersichtskarte maximieren - Die Übersichtskarte wird standardmässig eingeblendet.
- Koordinaten anzeigen - Die Koordinaten sollen in der unteren rechten Ecke angezeigt werden.
- Permalink anzeigen - Aktiviert die Option, dass das Benutzer einen Link auf eine spezifische Kartenansicht bzw. Layer generieren kann.
Farb- und Grösseneinstellungen:
- Schriftfarbe des Titels - Farbe des Kartentitels
- Hintergrundfarbe des Titels - Hintergrundfarbe des Kartentitels
- Schriftfarbe des Untertitels - Farbe des Untertitels
- Hintergrundfarbe des Untertitels - Hintergrundfarbe des Untertitels
- Rahmenfarbe - Farbe des Kartenrahmens.
- Hintergrundfarbe der Seite - Allgemeine Hintergrundfarbe der Seite
- Schriftgrösse - Schriftgrösse des Kartentitels
- Schriftgrösse des Untertitels - Schriftgrösse des Untertitels (z.B. copyright)
- Rahmenbreite - Breite des Kartenrahmens
-> Klicken Sie auf die Schaltfläche Weiter
Points of Interest (POIs)
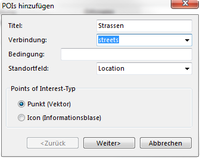
Wählen Sie Hinzufügen um einen POI-Layer hinzuzufügen. Der Dialog POIs hinzufügen wird angezeigt:
- Titel - Name des Layers
- Verbindung - Name der Datenbank-Verbindung
- Bedingung - Möglichkeit, nur ein Auswahl der Datenbankeinträge anzuzeigen (z.B. JAHR > 2010)
- Standortfeld - Datenbank-Feld mit der Positionsinformation
- Point of Interest-Typ:
- -Punkt (Vektor) - POI's werden mit einem gelben Punkt auf der Karte dargestellt
- -Icon (Informationsblase) - POI's werden mit dem angegebenen Icon angezeigt
-> Klicken Sie Weiter
POI Vector-Einstellungen (falls POI-Typ Punkt)
Dieser Dialog wird nur angezeigt, falls im vorangehenden Fenster der POI-Typ Punkt gewählt wurde
- Füllfarbe - Ausfüllung der Punkte
- Linienfarbe - Randfarbe der Punkte
- Point radius - Grösse der Punkte
- Opazität - Transparents zer Füllfarbe
- Opazität der Linienfarbe - Transparenz der Linienfarbe
Wenn man beide werte auf 0 stellt sind die Farben für den OCAD Internet Maps benutzer unsichtbar.
-> Klicken Sie auf die Schaltfläche Weiter
POI Icon-Einstellungen (falls POI-Typ Icon)
Dieser Dialog wird nur angezeigt, falls im vorangehenden Fenster der POI-Typ Icon gewählt wurde
- Schaltfläche - Klicken Sie auf die Schaltfläche selektieren um eine Datei auszuwählen. Falls die Datei nicht existiert ist der Dateiname rot hinterlegt.
- Icon-Verschiebung - Verschiebung zwischen effektiver Position und Darstellungsposition.
- Icon-Grösse - Grösse des Icon in Pixel (nur in html, Icon-Grösse wird beim Zoomen nicht angepasst)
-> Klicken Sie auf die Schaltfläche Weiter
Allgemeine Einstellungen
- Kurzbeschreibung - Datenbank-Feld mit einer Kurzbeschreibung (wichtig für Suchfunktionen)
- Beschreibung - Datenbank-Feld mit der Beschreibung für die Informationsblase oder die Infobox rechts
- URL-Feld - Datenbank-Feld mit der URL
- Linkname - Datenbank-Feld mit dem Linknamen - Wählen Sie dasselbe Feld wie bei URL, falls die URL angezeigt werden soll
- Ziellink - Ziellink für den Brwoser (_blank, _parent, _self, _top)
-> Klicken Sie auf die Schaltfläche Fertig stellen
Wählen Sie ein Verzeichnis und klicken Sie auf die Schaltfläche Speichern. Öffnen Sie die *.html-Datei im Browser um die exportierte Internetkarte anzuschauen.
Die Suchfunktion läuft nur auf einem Server, welcher PHP unterstützt. Ansonsten erscheint die Fehlermeldung AJAX error:0.

Auf der Seite HTML Entitäten sind die unterstützten HTML-Zeichen ersichtlich.
Weiterführende Funktionen können gescriptet werden. Beispiele finden Sie unter OIM Scripting
Beispiel einer OCAD Internetkarte: Internet Map St. Moritz
Beispiel von OCAD Internetkarten erstellt von Kunden:
- http://www.mapy-polplan.pl/mapy.php?mapa=bielskobiala
- http://www.berlin.de/ba-friedrichshain-kreuzberg/verwaltung/org/vermessung/b-plaene/2014/index.html
Einen zweiten Basiskarten-Layer zur OCAD Internetkarte hinzufügen
- Zwei OCAD Internetkarten-Exporte mit zwei verschiedenen Basiskarten (z.B. Topografische Karte und Orthofoto) erstellen. Die beiden Exporte müssen in zwei verschiedenen Verzeichnissen gespeichert werden.
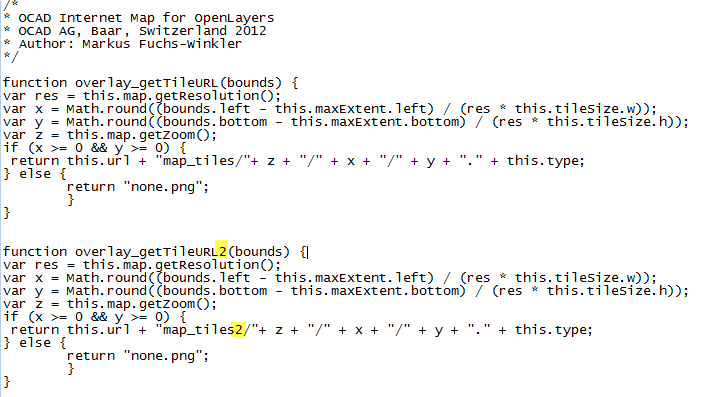
- Im Verzeichnis des zweiten Exports das Unterverzeichnis map_tiles umbenennen zu map_tiles2.
- Das umbenannte Unterverzeichnis map_tiles2 ins Verzeichnis des ersten Exports kopieren. Dort hat es nun je ein Unterverzeichnis map_tiles und map_tiles2.
- Im Verzeichnis des ersten Exports im Unterverzeichnis scripts die Datei BasisFunctions.js in einem Texteditor öffnen. Die Funktion overlay_getTileURL duplizieren und die zweite umbenennen zu overlay_getTileURL2. Innerhalb dieser Funktion ''overlay_getTileURL2 map_tiles umbenennen zu map_tiles2.
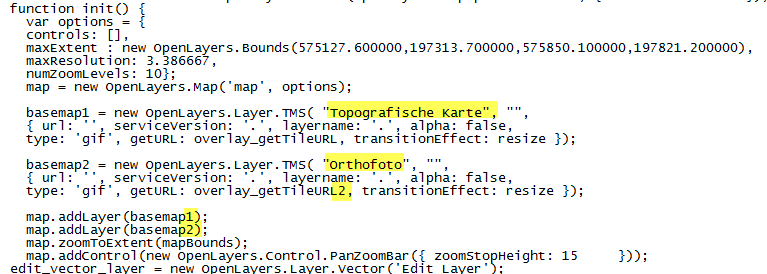
- Die Haupt-HTML-Datei im Verzeichnis des OIM-Exports in einem Editor öffnen, den Abschnitt basemap duplizieren und die beiden Abschnitte umbenennen zu basemap1 und basemap2. Die Layer-Bezeichnung in basemap2 ändern zu Orthophoto (oder je nach Anwendung...) und dort die Function overlay_getTileURL2 aufrufen. Ebenfalls die Zeile map.addLayer(basemap) duplizieren und je einmal als map.addLayer(basemap1) und map.addLayer(basemap2) einfügen.
Vorheriges Kapitel: Server Client Architecture
Nächstes Kapitel: Tutorials
Zurück zu Hauptseite