OCAD Internet Map: Difference between revisions
m (moved OIM – OCAD Internet Map to OCAD Internet Map) |
No edit summary |
||
| (47 intermediate revisions by 9 users not shown) | |||
| Line 1: | Line 1: | ||
==Export OIM== | ==Export OIM [[File:Space.PNG]][[File:Pro40px.PNG|This function is available in OCAD 12 Professional.|link=https://www.ocad.com/en/products/ocad-for-cartography]]== | ||
[[File:Export.PNG]] | [[File:Export.PNG|250px]] | ||
Choose '''Export OCAD Internet Map''' from '''File''' menu to export the map as OIM (OCAD Internet Map). | Choose '''Export OCAD Internet Map''' from '''File''' menu to export the map as OIM (OCAD Internet Map). | ||
With OIM you can publish big OCAD maps on internet. You can insert the OCAD Internet Map to a HTML file. | With OIM you can publish big OCAD maps on internet. Additionally, it is possible to display and query Points of Interest (POI). You can insert the OCAD Internet Map to a HTML file. | ||
* '''Resolution:''' Enter here the resolution | * '''Resolution:''' Enter here the resolution for the map tiles (GIF). | ||
* '''Part of map:''' Activate this check box to export a part of the map. The map section will be shown with a rectangle on the drawing window. You can alter the rectangle with the mouse. | * '''Part of map:''' Activate this check box to export a part of the map. The map section will be shown with a rectangle on the drawing window. You can alter the rectangle with the mouse. | ||
: Click the button | : Click the Setup button [[File:Setup.JPG|setup]] to define the part of map to be exported by coordinates. The dialog box Setup Part of Map (Export) appears. | ||
: Click the | : Click the Entire map button [[File:EntireMap.JPG|entire map]] to export the entire map. | ||
: Click the | : Click the To current view button [[File:ToCurrentView.JPG|to current view]] to export the currently on the screen displayed map. | ||
: If this check box is not active the entire map will be exported. | : If this check box is not active the entire map will be exported. | ||
[[File:Hint.jpg]] It is also possible to choose a defined format like A4 landscape. | [[File:Hint.jpg]] It is also possible to choose a defined format like A4 landscape. | ||
-> Click '''Export'''. The | -> Click '''Export'''. The '''Export OCAD Internet Map''' dialog box appears. | ||
===OCAD Internet Map (OIM) Export Wizard=== | |||
=== | ====General Project Settings==== | ||
* Map title - heading of the map | |||
* Map subtitle - may be a copyright statement or similar | |||
* Choose the favoured postition of the Map tile/ Map subtitle by clicking on the corresponding button. | |||
'''Base map layout:''' | |||
* Base layer name - name of the map (e.g. St. Moritz - OCAD Internet Map Example) | |||
* Edit layer enable - enables the users the ability to draw on the map | |||
* Search with selection - search only in one POI category, for example streets | |||
* Classic layout - use default layout for export | |||
* Global searchbox - search for POI's (works only with PHP support) | |||
* OCAD Slogan - displays OCAD slogan on your exported map | |||
: POI selection hint - change default label for POI selection hint | |||
: Search with selection heading - change default heading for Search with selection | |||
: Global search box heading - change default heading for Global search box | |||
: Search button (Global search box) - change default label for Search button | |||
* | * Create tiles - need to be selected if the map tiles should be created, otherwise only the meta files are created | ||
-> Click '''Next''' | -> Click '''Next''' | ||
<gallery widths=400px heights=400px> | |||
File:OIMExportAssistant1.PNG|General project settings | |||
File:OIMExportAssistantZoomLevels.PNG|Zoomlevel settings | |||
</gallery> | |||
==== | ====Zoom Level Settings==== | ||
'''Relink''' | Select '''Zoom from''' and '''Zoom to''' levels which are created. Be aware that the overview map need a zoom level 0. | ||
Generated levels are highlighted green, not created levels are grayed out. If the file is not found it is highlighted in red. | |||
* '''Relink''' - change the folder of all maps | |||
* '''Change''' - change the map for the selected zoom level | |||
* '''Reset all to current file''' - currently opened file is taken for all zoom levels | |||
-> Click '''Next''' | -> Click '''Next''' | ||
====Layout and Functionality Settings==== | |||
'''Control Options:''' | |||
* Show layer selector - enables the user to select different POI groups | |||
* Show overview map - enables the overview map feature | |||
: Maximize overview map - shows the map maximized by default | |||
* Show coordinates - show coordinates in the lower right corner | |||
* Show permalink - enables the user the ability to link to a specific zoom, map view and layers | |||
* Map legend - if activated, you can select a file to display a map legend (jpg, png, gif) | |||
* Advertisement - if activated, you can select a file for an advertisement (jpg, png, gif) | |||
''' | '''Color and Size Settings:''' | ||
* | * Header text color - color of the map title | ||
* | * Header background color - background of the map title | ||
* | * Subheader font color - color of the map subtitle | ||
* | * Subheader background color - background of the map subtitle | ||
* Border color - border color of the map | |||
* Site background color - general site background | |||
* Font size - font size of the map title | |||
* | * Subheader font size - font size of the map subtitle (e.g. copyright) | ||
* Border width - thickness of the border | |||
* Subheader | |||
* Border | |||
<gallery widths=400px heights=400px> | |||
File:MapLayout.PNG|Layout and settings of the OCAD Internet Map | |||
</gallery> | |||
-> Click '''Next''' | -> Click '''Next''' | ||
====Points of | ====Points of Interest (POI)==== | ||
{| style="float:right; background:transparent; padding:0px; margin:0px;" | |||
|- valign="top" | |||
|[[File:OIMExportAssistantPOIOverview.png|thumb|left|400px|Overview about all POI's exported]] | |||
|} | |||
[[File:Hint.jpg]] Points of Interest (POI), like Restaurants, Hotels or train stations can only displayed in the web map, if they have been added to the OCAD map before. | |||
Choose '''Add''' | Choose '''Add''' to add a POI layer. The '''POI Selector''' dialog box appears: | ||
* Title | * Title - name of the layer | ||
* Dataset | * Dataset - dataset to choose from | ||
* Condition | * Condition - with an SQL expression the result set can be limited.<BR> | ||
* Location field | e.g.:<BR> | ||
* | TYPE LIKE “Hotel” | ||
:: -Point ( | or<BR> | ||
:: -Icon ( | symbolnumber = 521.000<BR> | ||
* Location field - Name. It's the main name of the POIs, which is shown in the search | |||
* Hover title on mouseover - a tooltip will be provided if the mouse moves over the POI | |||
* Highlight POI through search result - an arrow will blink three times when the POI is selected from the search box | |||
* Visible from zoom level - shows the entire overlay starting from the given zoom level. e.g.: show from zoom level 3 on | |||
* Points of Interest type: | |||
:: -Point (vector) - POIs are drawn as vector points on the map | |||
:: -Icon (information bubbles) - POIs are represented by the provided icon file | |||
-> Click '''Next''' | -> Click '''Next''' | ||
===== POI Selector: Icon Settings (if choosen) ===== | |||
Icon settings (only if '''icon''' is chosen in the previous step): | |||
* Icon - click the '''select''' button and choose a file (red background if file not found) | |||
* Icon offset - offset from the anchor point | |||
* Icon size - size of the icon (only in html, image will not be resized) | |||
-> Click '''Next''' | |||
===== POI Selector: Vector Settings (if chosen) ===== | |||
* | Vector settings (only if '''vector''' is chosen in the previous step): | ||
* | * Point fill color - represents the main color (fill color) of the vector point. | ||
* | * Point stroke color - represents the outline color | ||
* Point radius - size of the vector point | |||
* Point fill opacity - applies to the main color | |||
* Point stroke opacity - applies to the stroke color | |||
[[File:Hint.jpg]] If you set both opacity values to 0, the vector points are transparent to the web map user. However,the points will still provide information for queries and mouseover events. | |||
-> Click '''Next''' | -> Click '''Next''' | ||
===== POI Selector: General settings (if previously chosen Vecor Settings)===== | |||
* Short description - database field containing short description (important for search) | |||
* Description - database field containing description for the info bubble or the right info box | |||
* URL field - database field containing the URL | |||
* Link name - database field containing a link name | |||
[[File:Hint.jpg]] If the URL should be shown select the same field as for the URL | |||
* Link target - link target for the browser | |||
: _blank - opens the linked target in a new window or tab | |||
: _parent - opens the linked target in the parent frame | |||
: _self - opens the linked target in the same window/tab as it was clicked | |||
: _top - opens the linked target in the full body of the window | |||
URL, Link name and target are not mandatory fields. | |||
-> Click '''Finish''' | -> Click '''Finish''' | ||
<gallery widths=200px heights=200px> | |||
File:OIMExportAssistantPOISelector.PNG |POI Selector | |||
File:OIMExportAssistantPOIIconSettings.png | POI Icon settings (if chosen) | |||
File:OIMExportAssistantPOIVectorSettings.png | POI Vector settings (if chosen) | |||
File:OIMExportAssistantPOIDatafields.png | POI General settings | |||
</gallery> | |||
Choose a directory and '''Save''' the file. To see the exported internet map, open the *.html file in the browser. | |||
The search functionality only works on a server with PHP support otherwise the error message '''AJAX error: 0''' occurs.<br> | |||
[[File:ExportOimAjaxError0.png]] | |||
On the site [[HTML_Entities| HTML Entities]] the supported and convertable HTML characters can be seen. | |||
[[File:Hint.jpg]] If you have stored your web map files locally, the POI will be displayed correctly only in Firefox at the moment. However, as soon as the web map files have been uploaded on your web server, the POI are also displayed correctly in other common browsers. | |||
''' | [[File:Hint.jpg]] Let’s assume you check your OIM in your browser after the export. The map tiles have been exported properly, but there’s something wrong with your POI. So, if you re-export your map, just skip the option '''Create tiles''' in the General project settings. The export will thereby run much faster, especially if you have big maps. | ||
=== OCAD Internet Map Example St.Moritz=== | |||
Example of an OCAD Internet Map export: [http://ocad.com/demo/OIM_StMoritz/StMoritz.html Internet Map St. Moritz] | |||
== Extend OIM Functionality with Scripting== | |||
More advanced functions can be scripted. Examples can be found under [[OCAD_Internet_Map_scripting | OIM scripting]] | |||
== How To Add Second Base Map Layer to the OCAD Internet Map== | |||
''' | * Export two OCAD Internet Map exports with a different base map (ex. one with a topographic map and the other with an aerial image). Save them to different folders. | ||
'' | * Navigate to the folder of the 2nd export and rename the sub folder ''map_tiles'' to ''map_tiles2''. | ||
* Copy ''map_tiles2'' to the folder of the 1st OIM export. There should be now two sub folders ''map_tiles'' and ''map_tiles2''. | |||
<gallery widths=246px heights=175px> | |||
File:Oim2ndLayerFolders.png | |||
</gallery> | |||
* Navigate from the 1st OIM export folder to the sub folder ''scripts'' and open the file ''BasisFunctions.js'' in a text editor. Duplicate the function ''overlay_getTileURL'' and rename the 2nd to ''overlay_getTileURL2''. Within this ''''overlay_getTileURL2'' function rename ''map_tiles'' to ''map_tiles2''. | |||
<gallery widths=705px heights=397px> | |||
File:Oim2ndLayerBasisFunctions.png | |||
</gallery> | |||
* Open the OIM main html file from the OIM export folder in an editor and duplicate the ''basemap'' section and add them as ''basemap1'' and ''basemap2''. Change the layer name for ''basemap2'' to ''Orthophoto'' (or something else...) and call the ''overlay_getTileURL2''. Duplicate also ''map.addLayer(basemap)'' add it as ''map.addLayer(basemap1)'' and ''map.addLayer(basemap2)''. | |||
<gallery widths=756px heights=267px> | |||
File:Oim2ndLayerInitBasemap.png | |||
</gallery> | |||
---- | |||
Back to [[Main Page]] | |||
Previous Chapter: [[Client Server Architecture]] | |||
: | |||
Next Chapter: [[Tutorials]] | |||
Next Chapter : [[ | |||
Latest revision as of 16:05, 23 May 2017
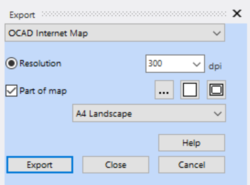
Export OIM 

Choose Export OCAD Internet Map from File menu to export the map as OIM (OCAD Internet Map).
With OIM you can publish big OCAD maps on internet. Additionally, it is possible to display and query Points of Interest (POI). You can insert the OCAD Internet Map to a HTML file.
- Resolution: Enter here the resolution for the map tiles (GIF).
- Part of map: Activate this check box to export a part of the map. The map section will be shown with a rectangle on the drawing window. You can alter the rectangle with the mouse.
- Click the Setup button
to define the part of map to be exported by coordinates. The dialog box Setup Part of Map (Export) appears.
- Click the Entire map button
to export the entire map.
- Click the To current view button
to export the currently on the screen displayed map.
- If this check box is not active the entire map will be exported.
![]() It is also possible to choose a defined format like A4 landscape.
It is also possible to choose a defined format like A4 landscape.
-> Click Export. The Export OCAD Internet Map dialog box appears.
OCAD Internet Map (OIM) Export Wizard
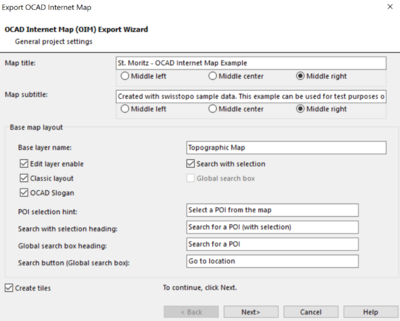
General Project Settings
- Map title - heading of the map
- Map subtitle - may be a copyright statement or similar
- Choose the favoured postition of the Map tile/ Map subtitle by clicking on the corresponding button.
Base map layout:
- Base layer name - name of the map (e.g. St. Moritz - OCAD Internet Map Example)
- Edit layer enable - enables the users the ability to draw on the map
- Search with selection - search only in one POI category, for example streets
- Classic layout - use default layout for export
- Global searchbox - search for POI's (works only with PHP support)
- OCAD Slogan - displays OCAD slogan on your exported map
- POI selection hint - change default label for POI selection hint
- Search with selection heading - change default heading for Search with selection
- Global search box heading - change default heading for Global search box
- Search button (Global search box) - change default label for Search button
- Create tiles - need to be selected if the map tiles should be created, otherwise only the meta files are created
-> Click Next
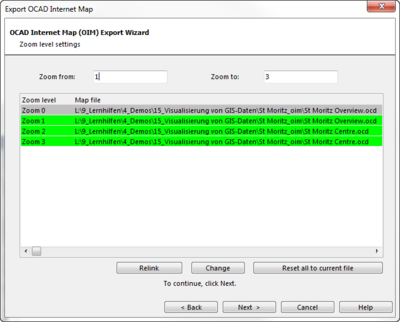
Zoom Level Settings
Select Zoom from and Zoom to levels which are created. Be aware that the overview map need a zoom level 0.
Generated levels are highlighted green, not created levels are grayed out. If the file is not found it is highlighted in red.
- Relink - change the folder of all maps
- Change - change the map for the selected zoom level
- Reset all to current file - currently opened file is taken for all zoom levels
-> Click Next
Layout and Functionality Settings
Control Options:
- Show layer selector - enables the user to select different POI groups
- Show overview map - enables the overview map feature
- Maximize overview map - shows the map maximized by default
- Show coordinates - show coordinates in the lower right corner
- Show permalink - enables the user the ability to link to a specific zoom, map view and layers
- Map legend - if activated, you can select a file to display a map legend (jpg, png, gif)
- Advertisement - if activated, you can select a file for an advertisement (jpg, png, gif)
Color and Size Settings:
- Header text color - color of the map title
- Header background color - background of the map title
- Subheader font color - color of the map subtitle
- Subheader background color - background of the map subtitle
- Border color - border color of the map
- Site background color - general site background
- Font size - font size of the map title
- Subheader font size - font size of the map subtitle (e.g. copyright)
- Border width - thickness of the border
-> Click Next
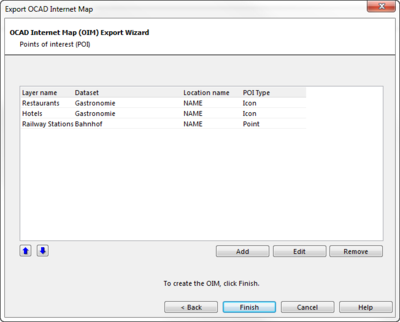
Points of Interest (POI)
![]() Points of Interest (POI), like Restaurants, Hotels or train stations can only displayed in the web map, if they have been added to the OCAD map before.
Points of Interest (POI), like Restaurants, Hotels or train stations can only displayed in the web map, if they have been added to the OCAD map before.
Choose Add to add a POI layer. The POI Selector dialog box appears:
- Title - name of the layer
- Dataset - dataset to choose from
- Condition - with an SQL expression the result set can be limited.
e.g.:
TYPE LIKE “Hotel”
or
symbolnumber = 521.000
- Location field - Name. It's the main name of the POIs, which is shown in the search
- Hover title on mouseover - a tooltip will be provided if the mouse moves over the POI
- Highlight POI through search result - an arrow will blink three times when the POI is selected from the search box
- Visible from zoom level - shows the entire overlay starting from the given zoom level. e.g.: show from zoom level 3 on
- Points of Interest type:
- -Point (vector) - POIs are drawn as vector points on the map
- -Icon (information bubbles) - POIs are represented by the provided icon file
-> Click Next
POI Selector: Icon Settings (if choosen)
Icon settings (only if icon is chosen in the previous step):
- Icon - click the select button and choose a file (red background if file not found)
- Icon offset - offset from the anchor point
- Icon size - size of the icon (only in html, image will not be resized)
-> Click Next
POI Selector: Vector Settings (if chosen)
Vector settings (only if vector is chosen in the previous step):
- Point fill color - represents the main color (fill color) of the vector point.
- Point stroke color - represents the outline color
- Point radius - size of the vector point
- Point fill opacity - applies to the main color
- Point stroke opacity - applies to the stroke color
![]() If you set both opacity values to 0, the vector points are transparent to the web map user. However,the points will still provide information for queries and mouseover events.
-> Click Next
If you set both opacity values to 0, the vector points are transparent to the web map user. However,the points will still provide information for queries and mouseover events.
-> Click Next
POI Selector: General settings (if previously chosen Vecor Settings)
- Short description - database field containing short description (important for search)
- Description - database field containing description for the info bubble or the right info box
- URL field - database field containing the URL
- Link name - database field containing a link name
![]() If the URL should be shown select the same field as for the URL
If the URL should be shown select the same field as for the URL
- Link target - link target for the browser
- _blank - opens the linked target in a new window or tab
- _parent - opens the linked target in the parent frame
- _self - opens the linked target in the same window/tab as it was clicked
- _top - opens the linked target in the full body of the window
URL, Link name and target are not mandatory fields.
-> Click Finish
Choose a directory and Save the file. To see the exported internet map, open the *.html file in the browser.
The search functionality only works on a server with PHP support otherwise the error message AJAX error: 0 occurs.

On the site HTML Entities the supported and convertable HTML characters can be seen.
![]() If you have stored your web map files locally, the POI will be displayed correctly only in Firefox at the moment. However, as soon as the web map files have been uploaded on your web server, the POI are also displayed correctly in other common browsers.
If you have stored your web map files locally, the POI will be displayed correctly only in Firefox at the moment. However, as soon as the web map files have been uploaded on your web server, the POI are also displayed correctly in other common browsers.
![]() Let’s assume you check your OIM in your browser after the export. The map tiles have been exported properly, but there’s something wrong with your POI. So, if you re-export your map, just skip the option Create tiles in the General project settings. The export will thereby run much faster, especially if you have big maps.
Let’s assume you check your OIM in your browser after the export. The map tiles have been exported properly, but there’s something wrong with your POI. So, if you re-export your map, just skip the option Create tiles in the General project settings. The export will thereby run much faster, especially if you have big maps.
OCAD Internet Map Example St.Moritz
Example of an OCAD Internet Map export: Internet Map St. Moritz
Extend OIM Functionality with Scripting
More advanced functions can be scripted. Examples can be found under OIM scripting
How To Add Second Base Map Layer to the OCAD Internet Map
- Export two OCAD Internet Map exports with a different base map (ex. one with a topographic map and the other with an aerial image). Save them to different folders.
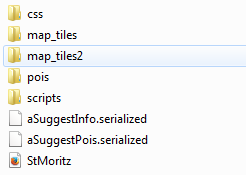
- Navigate to the folder of the 2nd export and rename the sub folder map_tiles to map_tiles2.
- Copy map_tiles2 to the folder of the 1st OIM export. There should be now two sub folders map_tiles and map_tiles2.
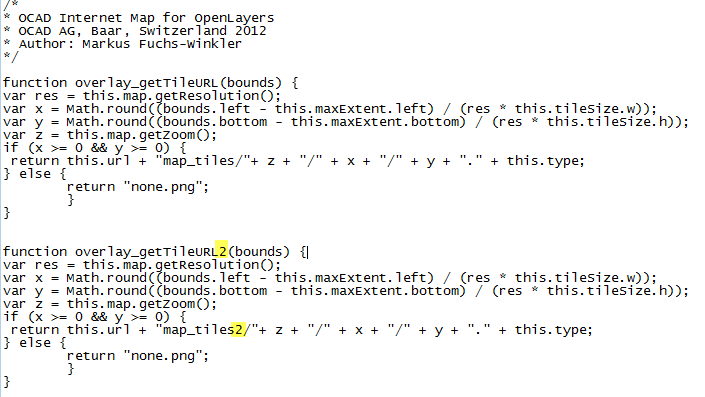
- Navigate from the 1st OIM export folder to the sub folder scripts and open the file BasisFunctions.js in a text editor. Duplicate the function overlay_getTileURL and rename the 2nd to overlay_getTileURL2. Within this ''overlay_getTileURL2 function rename map_tiles to map_tiles2.
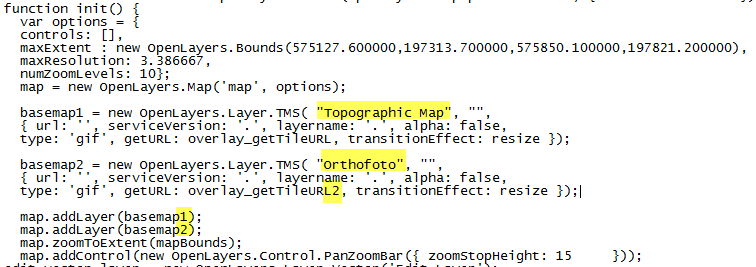
- Open the OIM main html file from the OIM export folder in an editor and duplicate the basemap section and add them as basemap1 and basemap2. Change the layer name for basemap2 to Orthophoto (or something else...) and call the overlay_getTileURL2. Duplicate also map.addLayer(basemap) add it as map.addLayer(basemap1) and map.addLayer(basemap2).
Back to Main Page
Previous Chapter: Client Server Architecture
Next Chapter: Tutorials